티스토리 뷰
운용의 용이성 (1)
학습목표
1. 깜빡임과 번쩍임 사용제한을 이용하고 콘텐츠를 제공할 수 있다.
2. 반복영역 건너뛰기 항목을 이해하고 콘텐츠를 제공할 수 있다.
3. 제목 제공 항목을 이해하고 콘텐츠를 제공할 수 있다.
4. 적절한 링크 테그트 항목을 이해하고 콘텐츠를 제공할 수 있다.
웹 접근성 검사항목 - 운용의 용이성
<항목13> 깜빡임과 번쩍임 사용제한: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
<항목14> 반복 영역 건너뛰기 제공: 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
<항목15> 제목 제공: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
<항목16> 적절한 링크 텍스트 제공: 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
깜빡임과 번쩍임 사용 제한
1.깜빡임과 번쩍임 사용 제한의 개념
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 대상: 초당 3~50회 주기로 깜빡이는 콘텐츠
- 유의점: 광과민성 발작을 일으킬 수 있음
- 대안: 사전에 경고하고 제작하지 않게 해야 한다.
2. 깜빡임과 번쩍임 사용 제한의 필요성/목적
어린이 또는 광과민성 발작 증세가 있는 사용자를 위해 필요하다.
3. 깜빡임과 번쩍임 사용 제한의 검사항목 해설
초당 3~50회 주기로 깜빡이거나 번쩍이는 영상 콘텐츠는 제공하지 않거나 사전에 경고해야 한다.
4. 깜빡임과 번쩍임 사용 제한 제공 방법
(1) 제공 방법
기준: 상기 항목을 오류없이 제공한 경우 기준을 준수한 것으로 인정한다.
(2) 오류 유형
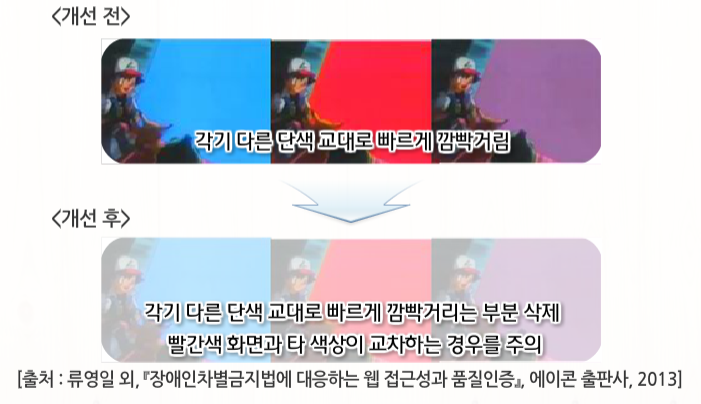
a. 사전 경고 없이 초당 3~50회 깜빡이는 콘텐츠가 존재할 경우 → 광과민성 발작을 유발할 수 있으므로 해당 부분을 삭제하여 개선(특히, 빨간색 화면과 타 색생이 교차하는 경우를 주의해야 함)

(3) 주의사항
a. 깜빡임을 중단할 수 있는 수단을 제공했어도 깜빡임을 미리 경고하지 않은 경우 감점

b. 깜빡임이 3초 미만인 경우 인정 (3초 미만의 짧은 시간에 깜빡이는 컨텐츠는 광과민성 발작을 일으킬 가능성이 낮음)
c. 동영상 콘텐츠도 검사 대상 (화면에서 직접 보이는 깜빡이거나 번쩍이는 이미지 뿐만아니라 동영상 컨텐츠도 검사 대상)
반복 영역 건너뛰기 제공
1. 반복 영역 건너뛰기 제공의 개념
스킵 네비게이션(건너뛰기 링크)를 통해 자주 반복되는 영역은 본문이나 타 메뉴로 바로 건너뛸 수 있도록 하여 키보드 운용을 더욱 쉽게 만드는 것
2.반복 영역 건너뛰기 제공의 필요성/목적
시각 및 상지 장애인들이 마우스 사용자와 같이 원하는 콘텐츠로 쉽게 접근할 수 있게 하기 위해 필요하다.
3. 반복 영역 건너뛰기 제공의 검사항목 해설
대메뉴와 같이 반복되는 영역이 있는 경우 바로 건너 뛸 수 있도록 건너뛰기 링크를 제공해야 하며, 반복되는 영역이 아닌 경우에는 없어도 된다.
4. 반복 영역 건너뛰기 제공 방법
(1) 제공 방법
기준: 상기 항목을 오류 없이 제공한 경우 기준을 준수한 것으로 인정한다.
(2) 오류 유형
a. 건너뛰기 링크를 제공하지 않은 경우 → body태그 다음에 본문 바로가기를 제공하여 개선

b. 건너뛰기 링크는 제공하고 있으나 동작이 안되는 경우 → 링크의 id를 본문영역을 id와 연결하여 정상적으로 건너뛰기 링크를 이용할 수 있게 개선

(3) 주의사항
a. 지나치게 많은 건너뛰기 링크를 제공하지 말 것 (3개 이하로 제공하는 것을 권장)

b. 건너뛰기 링크를 CSS(display: none;)나 자바스크립트로 감추는 경우 시각적으로 보이지 않을 뿐만 아니라 키보드 접근이 불가능하므로 검사항목 8, 14에서 동시 감점
c. 건너뛰기 링크는 display: none; 등으로 감추지 않고, 화면에서 볼 수 있도록 제공하는 것을 권장

d. 부가적인 건너뛰기 링크가 동작이 안 되는 경우 또는 건너뛰기 링크가 필요 없음에도 제공하여 동작되지 않는 경우 감점 → 형식적인 건너뛰기 링크는 제공하지 않는 것이 가장 좋음
e. 링크 수가 많거나 메뉴나 링크 등의 반복되는 콘텐츠가 많은 복잡한 페이지일 경우에만 반복 영역 건너뛰기가 필요 (메뉴 수가 적거나 반복될 정도의 콘텐츠가 아닌 경우 반복 영역 건너뛰기를 굳이 제공할 필요가 없음) → 불필요한 건너뛰기 링크는 오히려 키보드 사용자에게 불편함을 초래
제목 제공
1. 제목 제공의 개념
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
콘텐츠 전체를 확인할 수 없는 장애인 사용자의 겨우 제목은 웹 페이지에 접근할 때 가장 먼저 이해할 수 있는 중요한 주제가 된다. 제공된 제목을 통해 해당 페이지를 탐색할지 건너뛸지 판단하게 되므로 모든 제목에는 그 페이지의 유일한 제목을 제공하여 구별하는 것이 바람직하다.
2. 제목 제공의 필요성/목적
제목을 제공하여 각각 해당 콘텐츠가 어떤 내용을 담고 있는지 미리 짐작할 수 있게 하기 위함이다.
3. 제목 제공의 검사항목 해설
모든 페이지와 프레임에는 해당 페이지와 프레임의 적절한 제목을 제공해야 한다.
4. 제목 제공의 제공 방법
(1) 제공 방법
기준: 상기 항목을 오류 없이 제공한 경우 기준을 준수한 것으로 인정한다.
(2) 오류 유형
a-1. 페이지 제목의 title속성을 제공하지 않은 경우 → 해당 페이지의 가장 대표적인 제목을 짧게 제공하여 개선

a-2. 페이지 내용과 다른 의미의 제목을 사용한 경우 → 현재 페이지의 주된 내용을 제목으로 제공하여 개선
b. 페이지 제목에 반복되는 특수문자를 제공한 경우 → 반복된 특수문자 제거

c. 페이지 제목의 분류가 더 가능함에도 불구하고, 상위 범주로 제목을 제공한 경우 (하위 페이지 간의 제목 중복 우려) → 분류할 수 있는 페이지까지 유일한 제목을 제공하여 페이지 간의 구분을 분명하게 개선

d-1. <frame>, <iframe>,<frameset>요소의 title 속성이 없는 경우 → 프레임의 용도나 목적을 알 수 있도록 title 태그를 이용하여 제목 제공

d-2. <frame>, <iframe>,<frameset>요소의 title 속성값을 비워둔 경우 → 프레임의 용도나 목적을 알 수 있도록 title 태그를 이용하여 제목 제공

d-3. <frame>, <iframe>,<frameset>요소의 title 속성값이 부적절한 경우 → 프레임의 용도나 목적을 알 수 있도록 title 태그를 이용하여 제목 제공

e-1. 내용 또는 기능이 없는 프레임에 title을 비워둔 경우 → 프레임의 용도나 목적을 알 수 있도록 title 태그를 명확히 작성 (빈 프레임이라도 제목을 제공해야함.)

e-2. 내용 또는 기능이 없는 프레임에 title을 제공하지 않은 경우(제목을 제공하지 않은 것으로 간주) → 프레임에 대한 목적을 명확히 작성하여 시각장애인이 해당 프레임에 접근하기 전에 목적을 사전에 알 수 있게 개선

f. 콘텐츠 블록(본문영역에 포홤된 콘텐츠들의 제목)에 h1 ~ h6 태그를 사용하여 제목을 제공하지 않은 경우

[Tip] <title>요소의 쓰임새
<title>요소는 시각장애인 입장에서 웹사이트 로딩 후 화면낭동기가 가장 먼저 읽어주는 요소입니다. <title>요소는 시각장애인 뿐만 아니라 지체장애인, 일반인 등 모든 사용자에게도 해당되는 이야기입니다. <title>요소를 제공하고 그에 대한 정보 값을 넣으면 웹 브라우저 상단에 title 정보가 바로 출력되어 보입니다. 단순히 브라우저 상단에 텍스트로 제공되어서 보일 뿐만 아니라 원도우 하단의 창의 제목, 즐겨찾기 제목, 웹사이트를 다른 이름으로 저장할 때 나타나는 파일명으로 지정됩니다.

<title>은 현재 사용자가 머물고 있는 위치를 명시해 주면 됩니다.
<title>현재 위치 | 사이트명</title>
현재 위치로 오기까지의 중간 경로는 표시 하지 않고, 어느 사이트의 어느 위치인지 명시합니다. 이 때, 사이트명보다 현재 위치를 먼저 제공하는 이유는 탭의 양이 많아질 수록 title로 제공한 탭의 텍스트 길이가 줄어들기 때문입니다.

중간 경로를 표시하지 않는 이유도 제목의 길의 문제 때문입니다. 경로의 깊이(depth)가 깊어질수록 제목의 길이가 늘어나 시각장애인들이 해당 타이틀을 제공받았을 때 많은 글들을 읽게 되기 때문에 정작 중요한 현재 페이지의 제목을 놓치는 경우가 발생할 수 있습니다.
그리고, 게시판 및 Tab메뉴와 관련된 몇 가지 유의점이 있습니다. 예를 들어, 자유게시판 읽기, 쓰기, 보기에 대한 제목을 제공할 때 이를 한 묶음으로 보고 <title>자유게시판</title>이라는 제목을 제공합니다. 이는 자유게시판의 읽기, 쓰기, 보기를 모두 자유게시판이라는 한 가지의 제목으로 제공하므로 시각장애인들에게 오해를 일으킬 여지가 있습니다.
또한, 보통 <title>을 제공할 때 콘텐츠 영역의 첫 번째 <h>요소를 <title>의 제목으로 쓰곤 합니다. 대부분 콘텐츠 영역의 첫번째 <h>요소가 해당 페이지의 제목이 되기도 하지만 Tab메뉴가 존재할 때는 그렇지 않을 때도 있습니다.

위와 같은 경우, <title>4단계 옵션선택 > 사이트명</title>으로 제목을 제공해야 합니다. 또한 게시판 리스트, 읽기, 쓰기, 수정 페이지도 특정 게시판 명으로 제목을 제공하는 것이 아니라 각각의 업무별로 제공하는 것이 좋습니다.
마지막으로 페이지의 제목이 전문용어로 되어 있을 경우 일반인이 알기 쉬운 용어로 대처하여 사용자의 이해도를 높이는 것이 중요합니다.
(3) 주의사항
a. 프레임 제목은 프레임 내에 포함된 콘텐츠를 유추할 수 있는 간결한 제목을 제공
- 적절한 제목: 간결하게 목적, 용도를 알 수 있도록 제공한 제목
- 부적절한 제목: 위치나 상대적인 개념을 제공한 제목
b. 내용 또는 기능이 없는 프레임에도 "빈 프레임" "내용없음"과 같이 title을 제공해야 함
c. 게시판의 '목록. 읽기, 쓰기' 페이지의 제목을 읽기(해당 글의 제목), 쓰기 등으로 구분하여 제공하는 것을 권장
- 게시물의 제목을 공톡적으로 사용 (X)
- 페이지의 용도를 구분할 수 있는 제목을 제공 (O)
적절한 링크 텍스트 제공
1. 적절한 링크 텍스트 제공의 개념
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 링크 텍스트: 텍스트를 링크가 감싸고 있어 선택을 하는 경우 해당 링크로 이동 시킬수 있는 기능
2. 적절한 링크 텍스트 제공의 필요성/목적
텍스트 정보를 통해 목적이나 용도를 잘 제공한다면 해당 내용을 잘못 이해해 생긴 사용자의 실수와 번거로움을 줄여줄 수 있다.
3. 적절한 링크 텍스트 제공의 검사항목 해설
링크 텍스트는 고유 명사나 대명사를 이용하여 명확한 목적과 용도를 나타내 주어야 한다.
4. 적절한 링크 텍스트 제공 방법
(1) 제공 방법
기준: 상기 항목을 오류 없이 제공한 경우 기준을 준수한 것으로 인정한다.
(2) 오류 유형
a. 목적이나 용도를 알기 어려운 링크 텍스트를 제공한 경우 → title속성으로 안내하여 개선

[Tip] 링크 텍스트
링크의 목적을 키보드의 순서나 문맥을 통해 이해할 수 있다면 준수한 것으로 봅니다. 이 때 단순한 URL경로로만 링크 텍스트를 제공하는 것은 바람직하지 않습니다. 특히 링크 간 이동을 하는 경우에는 링크에 있는 텍스트 정보만을 읽게 되므로 링크로 연결되지 않은 부가적인 정보를 인식할 수 없게 되므로 링크 텍스트 자체에서 목적과 용도를 알 수 있도록 제공하는 것이 좋습니다.
(3) 주의사항
a. 링크의 목적을 키보드의 순서나 문맥을 통해 이해할 수 있으면 인정
- 순차적으로 진행하는 경우: 제목 - 내용 - 더보기 (O)
- but, '공지사항 더보기'라고 직접적으로 링크 텍스트를 제공해주는 것이 좋음
b. 링크 텍스트를 단순히 URL경로로만 제공하지 않는 것을 권장 (적잘한 링크 텍스트는 목적과 용도를 설명하는 내용을 링크로 연결하는 것이 좋음)

내용 정리
1. 깜빡임과 번쩍임 사용 제한
- (1) 초당 3~50회 깜박임이 반복되는 콘텐츠를 제공하면 안됨
- (2) 깜빡임이 3초 이하인 경우 문제가 되지 않음
2. 반복 영역 건너뛰기
- (1) 특별한 경우가 없다면 <body>요소 다음으로 제공해야 함
- (2) 3개 이하의 반복 영역은 건너뛰기 링크를 제공해야 함
3. 제목 제공
- (1) 페이지 제목이 콘텐츠의 내용을 나타내야 함
- (2) 콘텐츠 구분은 <h1~h6>요소를 활용하여 제공해야 하며 <frame>,<iframe>,<frameset>에 대한 목적을 title로 제공해야 함
4. 적절한 링크 텍스트
- (1) 링크의 목적을 알 수 있도록 적절한 링크 텍스트를 제공해야 하며 텍스트를 URL로만 제공하지 않음



