티스토리 뷰
이해의 용이성 (1)
학습목표
1. 기본 언어 표시를 이해하고 콘텐츠를 제공할 수 있습니다.
2. 사용자 요구에 따른 실행 항목을 이해하고 콘텐츠를 제공할 수 있습니다.
이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
웹 접근성 검사항목 - 이해의 용이성
<항목17> 기본 언어 표시: 주로 사용하는 언어를 명시해야 한다.
<항목18> 사용자 요구에 따른 실행: 사용자가 의도하지 않은 기능 (새 창, 초점 변화 등)은 실행되지 않아야 한다.
기본 언어 표시
1. 기본 언어 표시의 개념
기본언어(웹 사이트에서 주로 사용하는 언어)를 명시해야 한다.
기본 언어를 명시할 경우 화면 낭독기와 음성 지원 소프트웨어가 해당 언어의 정확한 발음으로 콘텐츠 이해를 도울 수 있다.
2. 기본 언어 표시의 필요성/목적
다양한 언어를 공부하거나 이용하는 사용자에게 중요한 지표가 된다.
3. 기본 언어 표시의 검사항목 해설
- 주로 사용하는 언어를 명시해야 한다.
- 중간에 언어가 바뀌는 경우 lang 속성을 통해 언어를 바꿔주면 더 이해하기 좋은 사이트가 된다.
- 기본 언어 표시는 화면 낭동 프로그램과 같은 보조기기에서 기본 언어에 맞는 TTS(Text To Speech)엔진을 가동 시키는 역할을 한다.
4. 기본 언어 표시 제공 방법
(1) 제공 방법
기준: 웹 페이지에서 주로 사용하는 언어를 <html>에 lang 속성을 사용하여 제공한 경우 기준을 준수한 것으로 인정한다.
(2) 오류 유형
a-1. <html>에 lang 속성을 명시하지 않은 경우

[Tip] 인코딩 셋과 기본 언어
기본 언어를 인코딩 셋(문자 세트)과 혼동하는 경우가 많다. 인코딩 셋은 EUC-KR이나 UTF-8같은 화면에 보여주기 위한 문자 세트인 반면 기본 언어는 들려주기 위한 언어 명시이다.
a-2. <html>에 lang 속성을 잘못 명시한 경우

lang와 xml:lang에 모두 언어 코드를 제공하는 이유는 호환성을 높여주기 위함이다.
[Tip] lang 속성의 위치
기본 언어 표시를 위해 사용되는 lang 속성의 위치는 문제가 되지 않는다. 아래 두가지 방식 모두 올바르게 사용된 문법이다.
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko">
- <html lang="ko" xml:lang="ko" xmlns="http://www.w3.org/1999/xhtml">
(3) 주의사항
a. 기본 언어는 페이지의 상단에 html태그에 lang 속성을 이용하여 지정하고, lang의 속성 값에는 ISO 639-1에서 지정한 두 글자로 된 언어 코드를 사용해야 함

[Tip] 문서타입 선언
공식 언어 코드(ISO 639) 사이트 http://www.loc.gov/standards/iso639-2/php/code_list.php
기본 언어 표시를 위해 반드시 함께 생각해야 할 것이 DTD(Document Type Definition)라고 불리우는 문서타입 선언이다. 현재 쓰고 있는 문법이 무엇인지 먼저 선언해야 해당 문서 타입에 대한 기본 언어 표시의 형태가 달라지기 때문이다.



만약 저작도구를 사용하는 경우라면 DTD선언이 자동으로 적용되는데 올바른 문법에 따른 적용인지 확인해보는 것이 좋다. 아래는 저작도구에서 사용하면 안되는 DTD목록이다.

b. 페이지 중간에 언어가 바뀔 때 변경된 언어를 lang 속성으로 명시해주는 것을 권장

예를 들어,기본 언어를 지정해주지 않았다면 중국어의 경우 한문의 음을 그대로 읽어주어 정확한 중국어 발음 그대로 듣지 못한다. 하지만 lang속성값을 중국어로 지정하면 정확한 중국어 발음을 들을 수 있다.
사용자 요구에 따른 실행
1. 사용자 요구에 따른 실행의 개념
사용자가 의도하지 않은 기능은 실행되지 않아야 한다.
2. 사용자 요구에 따른 실행의 필요성/목적
사용자가 의도하지 않은 새창이나 초점 변화를 일으키지 않도록 하며, 해당 사항이 발생할 경우 사전에 내용을 알려줌으로써 현재 위치하고 있는 콘텐츠와 움직임에 문제가 없게 하고 콘텐츠 이용에 이해를 높인다.
3. 사용자 요구에 따른 실행의 검사항목 해설
사용자가 의도하지 않은 기능(새 창, 초점 변화 등)은 실행되지 않아야 한다.
4. 사용자 요구에 따른 실행 제공 방법
(1) 제공 방법
기준: 상기 항목을 오류 없이 제공한 경우 기준을 준수한 것으로 인정한다.
(2) 오류 유형
a. 사용자가 실행하지 않은 상황에서 예측하지 않은 새 창이 열리는 경우

select박스에 onchange 이벤트 핸들러를 제공하는 경우 키보드 사용자는 첫 선택만이 가능하게 된다. onchange 이벤트 핸들러를제거하여 마우스나 키보드 모두 원하는 옵션값을 선택할 수 있게 해준다. 디자인 측면때문에 이동버튼을 제공하기 싫다면 change와 keyup이벤트를 자바스크립트로 따로 구현 가능하다. keyup 이벤트 코드를 구현할 때 엔터키를 누르면 사이트를 이동할 수 있도록 코딩해야 한다.

b. 버튼 또는 링크 등을 실행할 때 사전에 알리지 않고 새 창이 발생되는 경우

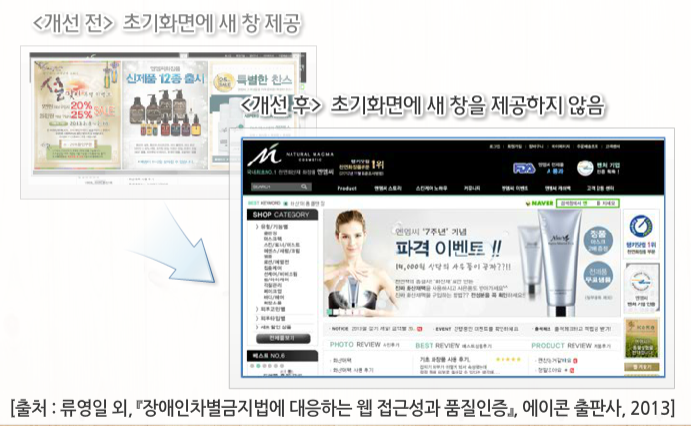
c. 웹 사이트 초기화면에 팝업 창(레이어 팝업)을 제공하는 경우 → 팝업창을 쓰지 않고 배치 및 디자인을 통해 개선

d. 사용자가 의도하지 않은 초점 변화가 발생하는 경우 → 자바스크립트 코드를 삭제하여 처음부터 어떤 정보인지 확인하고 순서에 따라 입력해야 하는 값을 이해하고 처리할 수 있게 됨

e-1. 텍스트 입력 서식의 값 변경만으로 값이 제출되어 문맥이 바뀌는 경우 (마지막 필드 값을 입력하자마자 자동으로 값이 제출되어 버리는 경우) → 자동으로 제출되는 스크립트를 제거, 별도의 제출 버튼 제공

e-2. 체크상자 선택만으로 값이 제출되어 문맥이 바뀌는 경우 (라디오 버튼 선택만으로 사용자가 의도하지 않은 새 창 제공) → 새 창 대신 별도의 컨트롤 요소 제공

[Tip] 팝업과 레이어 팝업의 구분
- 팝업: '톡 튀어 오르는', '펼치면 입체적으로 튀어나오는'. 윈도우 팝업, 팝업창. 새로운 윈도우 창의 형태로 주소창을 가지는 경우가 많다.
- 레이어 팝업: '층', '지층', '층을 이루다'. 내부 팝업 형태로 콘텐츠 내에 제공되는 팝업을 의미한다.
웹 접근성 준수지침1.0에서 새 창은 규제되었으나 레이어 팝업은 명시되지 않았지만 한국형 웹 접근성 준수지침 2.0에서는 레이어 팝업을 직접적으로 명시하여 첫 페이지에 진입할 때 사용되지 않도록 하고 있다. 레이어 팝업이라 하더라도 퀵 메뉴와 같이 z-index로 제공되어 있다하더라도 논리적인 순서에 따라 제공되고 있다면 웹 접근성에 위배 된다고 보기 어렵다.
- 새 창과 레이어 팝업의 공통점: 시각적으로 새로운 창의 모양을 나타낸다. 시각적으로 기존 콘텐츠를 덮어 위에 제공되는 경우가 많다.

- 새 창과 레이어 팝업의 차이점: 새창은 제공하기 전에 미리 알려야 하며, 레이어 팝업은 사전에 알리지 않아도 된다. 레이어 팝업은 사실 새 창이 아니고, 본 창에서 제공되는 콘텐츠로 그 모양만 새 창과 같은 효과를 주기 때문이다. 따라서 레이어 팝업을 열기 위한 수단(버튼, 링크, 선택상자 등)의 초점과 레이어 팝업과 초점이 연계되어 논리적으로 이동해야 한다. 또한 레이어 팝업의 닫기 버튼을 누른 다음 레이어 팝업을 열기 위한 수단에 초저밍 유지되어 있어야 한다.
(3) 주의사항
a. onekypress에 의해 포커스를 옮기는 동작만으로 새 창이 발생하면 감점
→ 2010년 이후, 익스플로러8 또는 표준계열 브라우저 등 이후 브라우저에서는 onclick에 대응되는 이벤트 핸들러로 onkeypress 인벤트 핸들러를 사용하게 되면 이벤트가 중복으로 실행되는 경우가 생기게 된다. onclick 이벤트 핸들러에서 키보드가 눌리는 경우도 click으로 간주하기 때문에 Tab키에 의해서 새 창이 뜨는 등 의도하지 않은 실행을 주의해야한다.
b. <a target="_blank">로만 새 창을 알린 경우 감점하지 않음
→ HTML에서 새 창을 열어주는 용도로써 사용되는 속성이 target="_blank"이기 때문에 화면 낭독기가 그 용도를 활용하는 것이 바람직하다는 측면에서 인정 (가장 정확한 기준으로 표준 문법이 중심적 역할을 하는 것이 가장 좋음)
c. onfocus="this.blur()"를 사용하는 경우 검사항목 7, 8, 16에서 동시 감점

d. 플래시 등에서 제공하는 새 창에서도 Name, Description 값에서 새 창 안내에 대한 내용을 포함하지 않으면 감점
e. 오류 정정을 위한 자동 초점 변경은 예외 (의도치 않은 실행 아님)
[Tip] Alert 경고창
Alert로 띄워지는 경고창은 운영체제에서 제공하는 기능으로 새 창으로 보지 않는다. 또한 마우스 오버로 인해 색상이 변화하는 것과 같이 이용 중인 콘텐츠의 문맥이나 맥락을 변화시키지 않는 수준의 실행은 의도하지 않은 기능의 실행으로 보지 않는다.
내용 정리
1. 기본 언어 표시
- (1) 기본 언어 표시는 주로 사용하는 언어를 명시해야 함
- (2) 웹 페이지에서 주로 사용하는 언어를 <html>에 lang 속성을 사용하여 제공한 경우 준수한 것으로 인정
2. 사용자 요구에 따른 실행
- (1) 사용자가 의도하지 않은 기능(새 창, 초점 변화 등)은 실행되지 않아야 함
- (2) 사용자가 의도하지 않은 기능이 자동 실행되지 않도록 제공한 경우 준수한 것으로 인정



